OVERVIEW
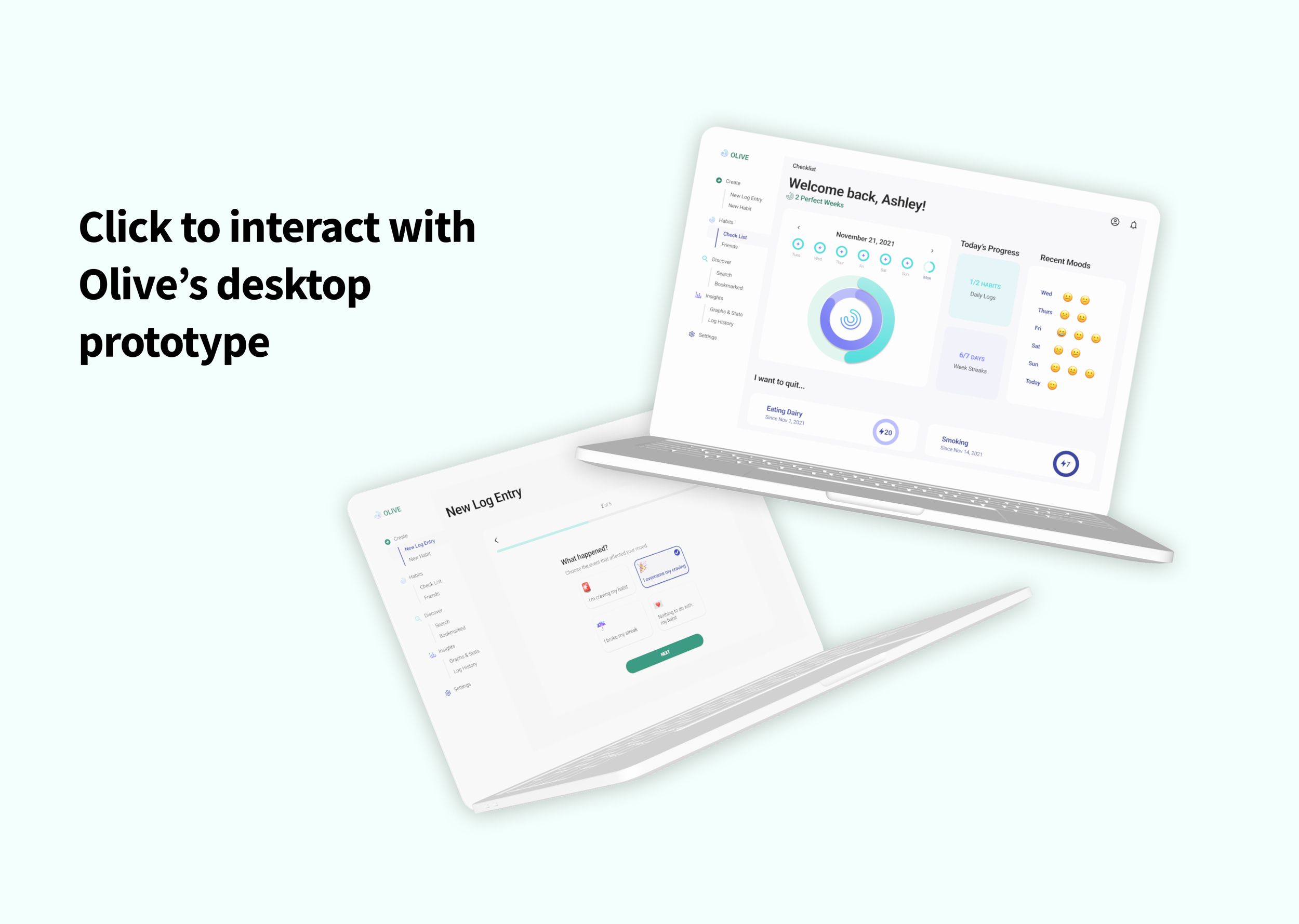
OLIVE: A RESPONSIVE WEB APP
Living in a digital age where everything is intertwined, it’s no surprise to hear that 1 in 5 adults use health apps in their daily lives. Of these health apps, there’s a growing interest in habit apps because of the potential for long-term lifestyle changes.
However, initial market research shows that while many habit apps emphasize the importance of building healthy habits, many overlook the other side of habit building: stopping bad habits.
This inspired Olive, a responsive web application designed to motivate and track personalized goals so that users feel accountable to stop their bad habits and make positive lifestyle changes.
MY ROLE
UX/UI Designer
TASKS
Concept Development, Competitor Analysis, User Research, Wireframing, Prototyping, User Testing, Pitching
TOOLS
Figma, Optimal Workshop, Balsamiq, Adobe Photoshop
TIMELINE
August 2021 - April 2022